
色合わせは難しい!と思ってませんか?
でも実は、色相環やトーン表というツールを使うと、
簡単にまとまった配色ができるんです。
今回はそのうち、トーン表を使った配色テクニックを解説します
目次
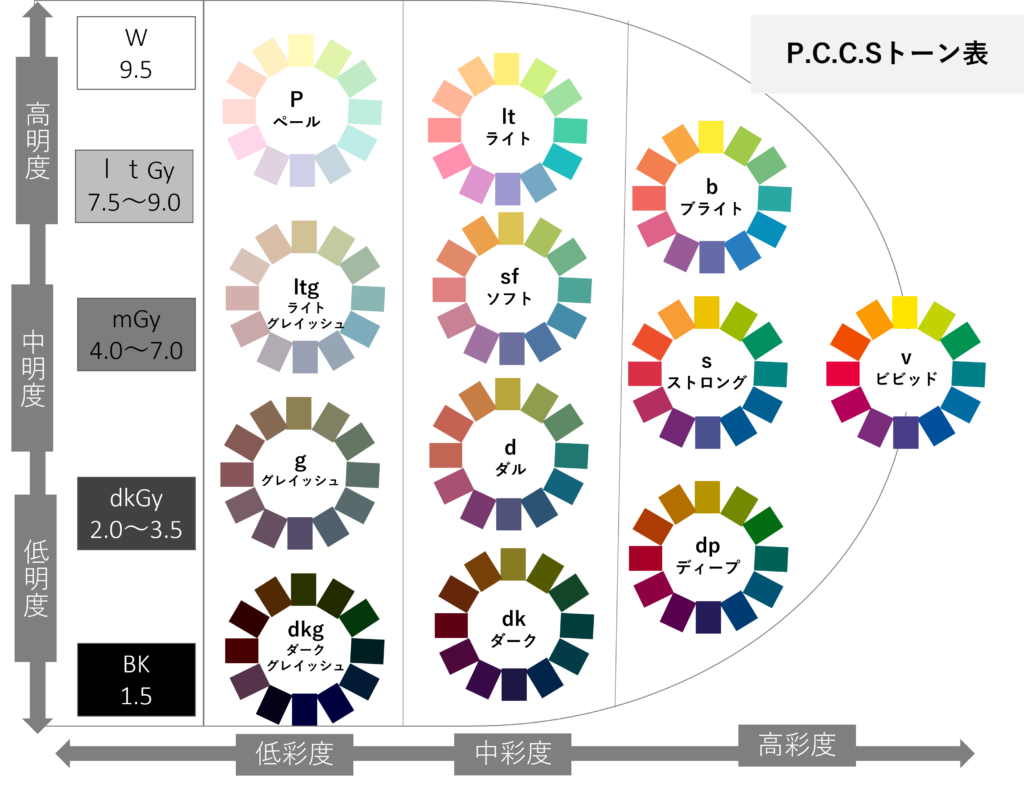
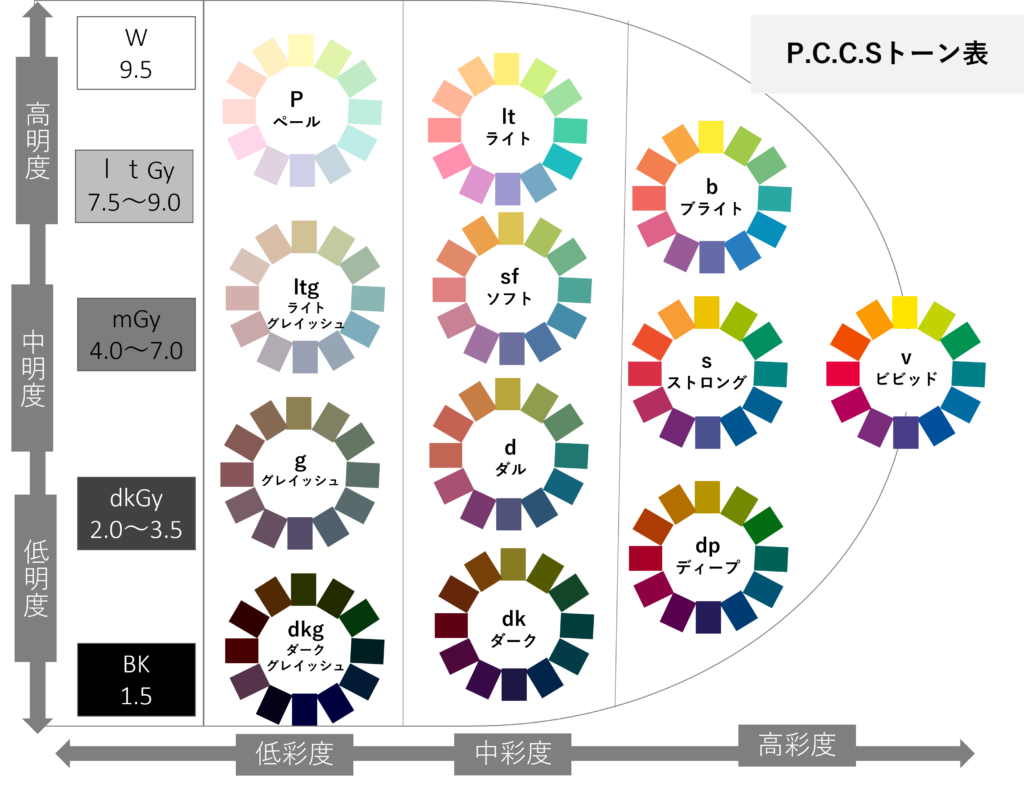
トーン表とは
色のトーンとは
トーンとは、色の明るさと鮮やかさを掛け合わせた考え方。
全部で12のトーンがあり、これを一覧の表にしたのがトーン表です。


12トーンの概要
1.純色、冴えた色のグループ


明度
中明度
彩度
高彩度
2.明るい色のグループ


明度
高明度
彩度
高彩度
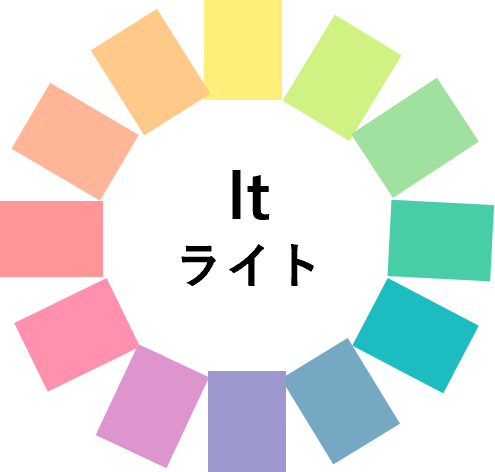
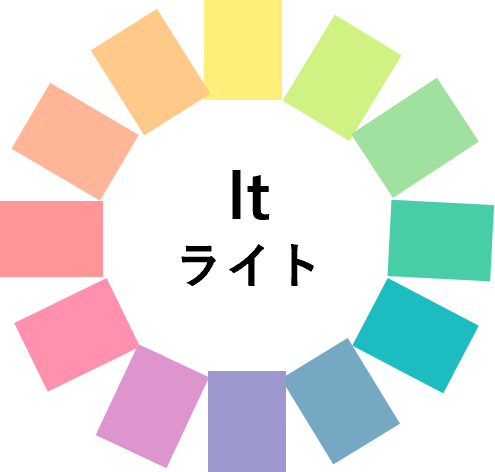
3.浅い色のグループ


明度
高明度
彩度
中彩度
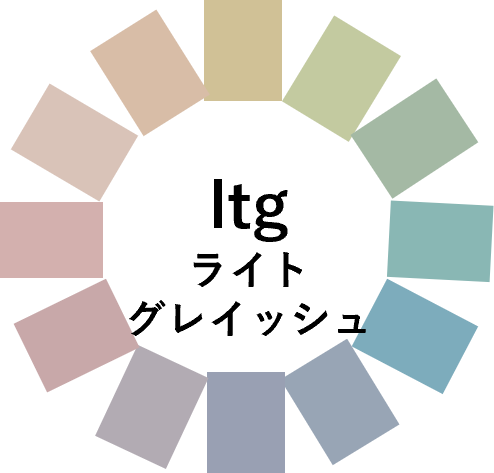
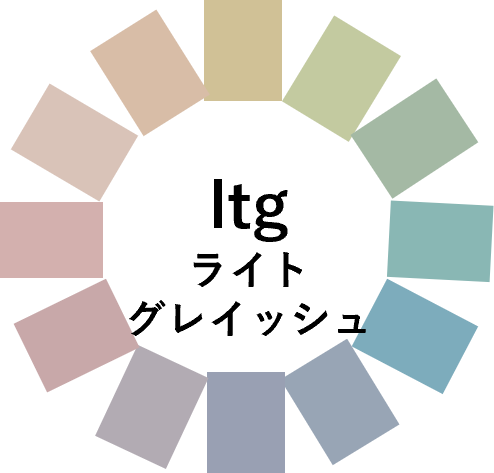
4.薄い色のグループ


明度
高明度
彩度
低い彩度
5.強い色のグループ


明度
中明度
彩度
高彩度
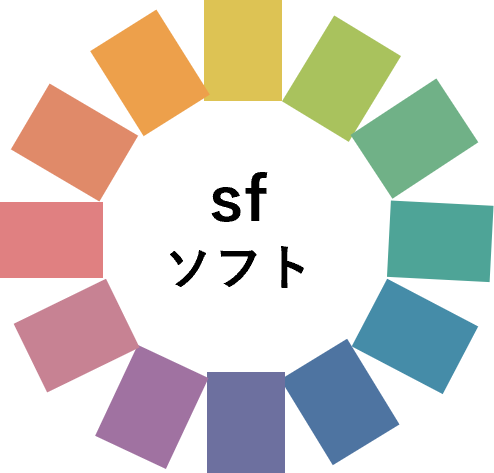
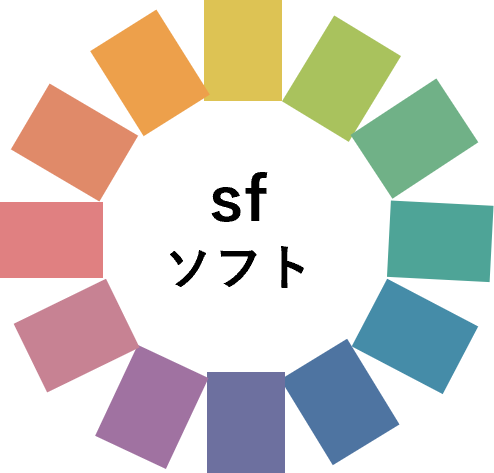
6.柔らかい色のグループ


明度
中明度
彩度
中彩度
7.鈍い色のグループ


明度
中明度
彩度
中彩度
8.明るい灰みの色のグループ


明度
高明度
彩度
低彩度
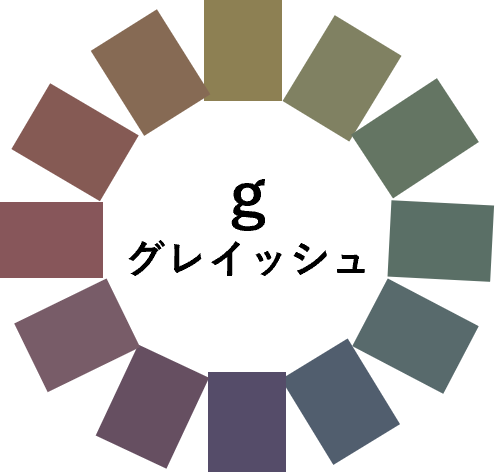
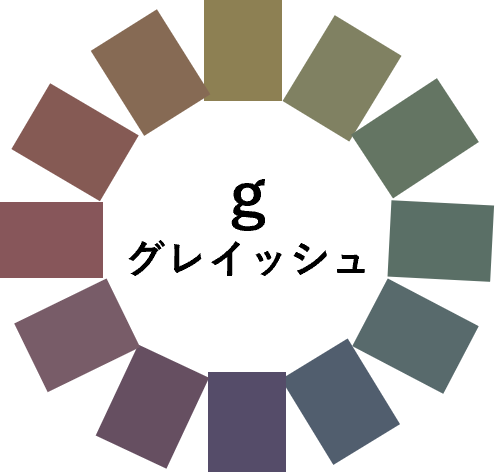
9.灰みの色のグループ


明度
中明度
彩度
低彩度
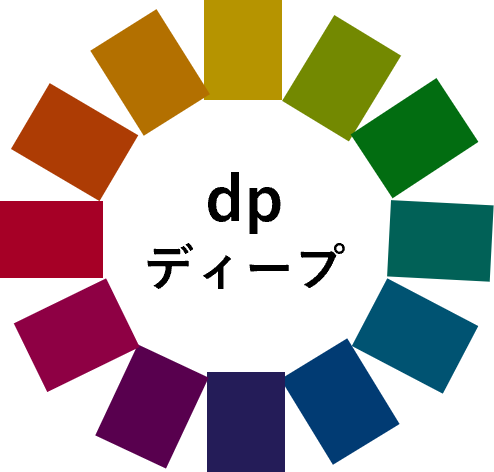
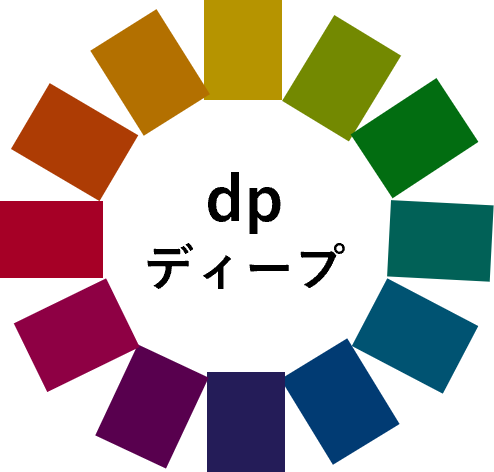
10.濃い色のグループ


明度
中明度
彩度
高彩度
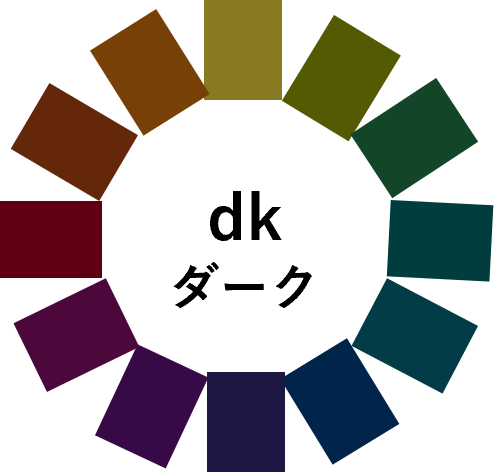
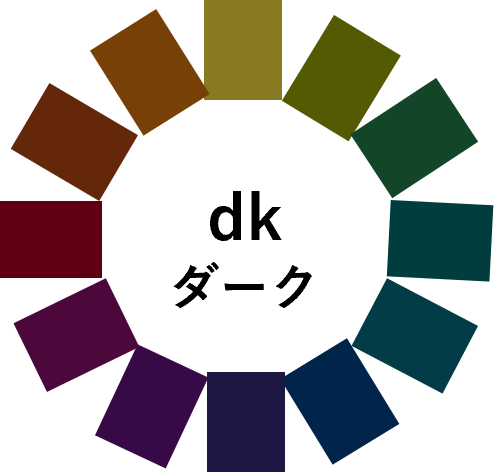
11.暗いのグループ


明度
低明度
彩度
中彩度
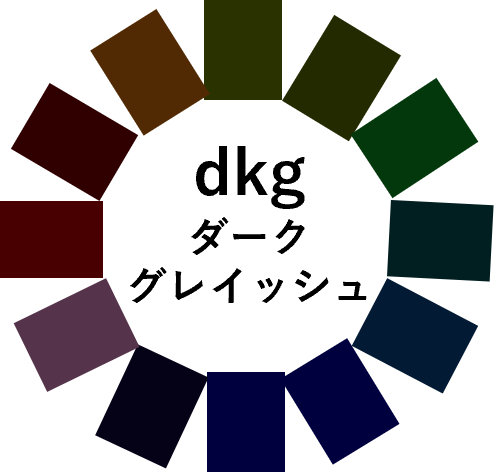
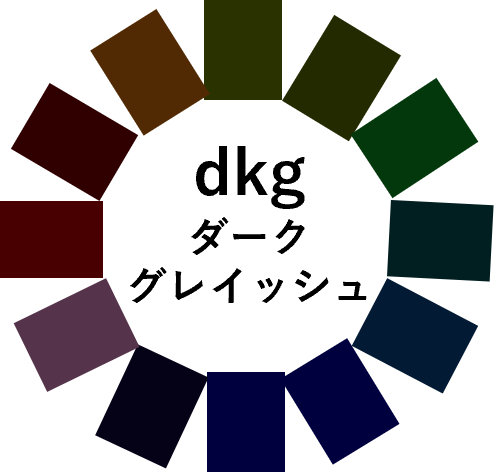
12.暗い灰みの色のグループ


明度
低明度
彩度
低彩度
<トーン表の見方>
・縦軸に明度、横軸に彩度をとって、12のトーンを順番に並べたのがトーン表です。
・色の輪っかの中のアルファベットはトーン名のアルファベットの略記号
例えば、V=ビビッドトーン、b=ブライトトーンのことを表しています。
トーン表を使った配色のルール



具体例を見てみましょう
例えばこちらの配色↓


一方、こちらの配色だと↓


この様に、まずは使いたい色のトーンを決めて、トーン表の位置から合わせるトーンを選ぶことで、みせたい印象にコントロールすることができます。
今回はトーン表を使った配色テクニックを紹介しました。
配色を考えるときに、トーンを軸に考えたいときはこの方法が便利です!











コメント